My Role
Website Redesign
The Task
1. Setup a consistence style that looks sleek and modern.
2. Make the hero a more interesting section that showcases products/promo's.
3. Improve the readability so customers can scan the site/products quicker.
4. Improve the navigation so the user is able to find what they are looking for faster.
5. All this while staying within the current target market.
Timeframe
2 Weeks
Summary
Company: Spalk
Team: Product Manager
Outcome: We created a fully redesigned website that aligns with the brand, easy to know about the company and has the best value for marketing.
"Super easy to navigate and learn about Spalk"
- Spalk client
1.
Tools + Techniques
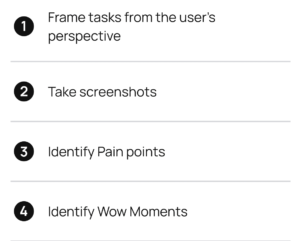
User Research
Information Architecture
STARTING FROM SCRATCH
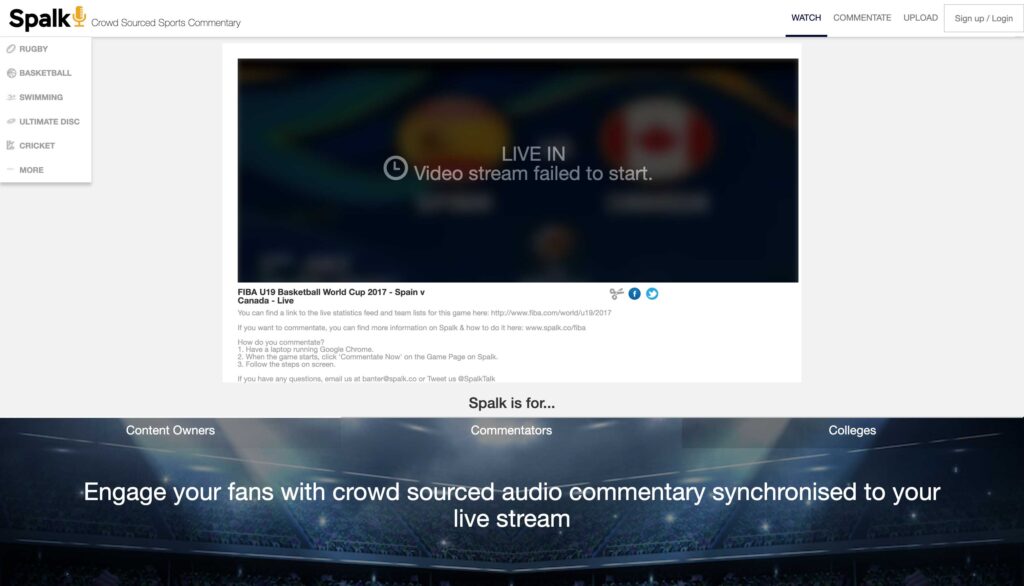
I joined Spalk as its first and only designer in late 2017. There were 5 of us who worked in the company at the time. Our brand had a logo, a vague idea of a mission, and a janky WordPress site that left a lot of room for improvement. The business chose to focus on direct sales so all of the success or failure of our business rested on creating a strong website that could convert to sales. So started my very first project. This helped me learn more about the Spalk and find the amount of refinements we need.

First look of the .com
Survey
8 questions
20 respondents
Interview
Marketing team interview
1-on-1 with CEO & CTO
2.
Tools + Techniques
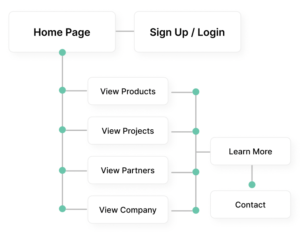
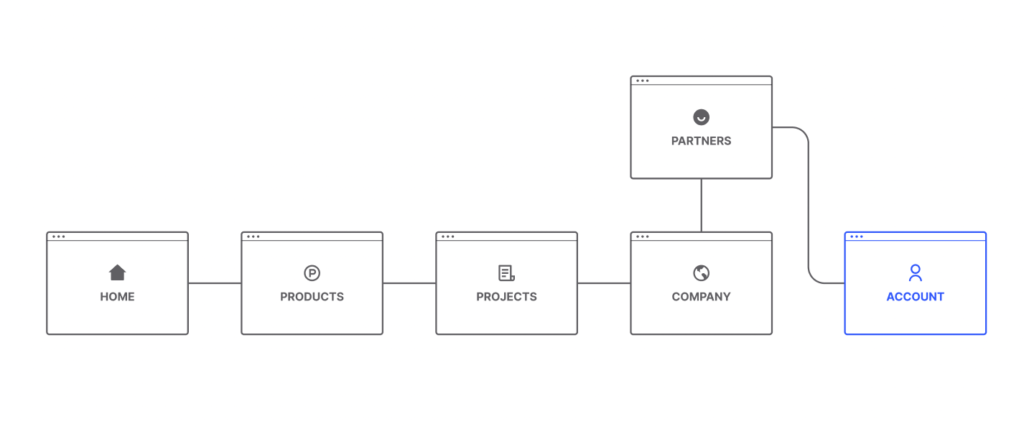
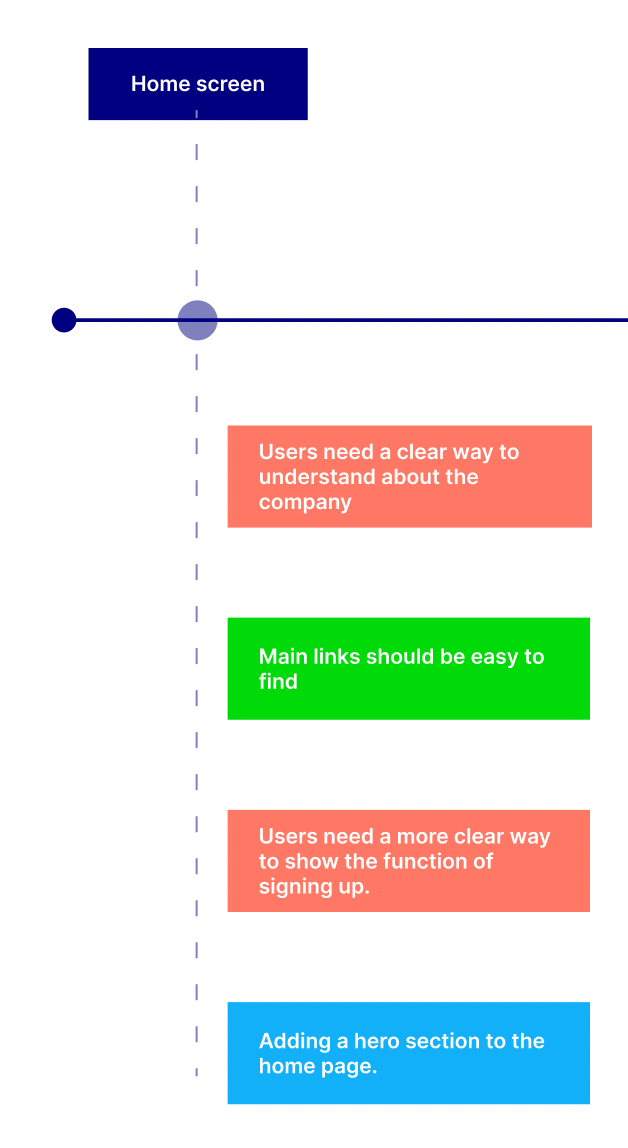
User Flow
Site Map
The Userflow and Sitemap page correspond to the graphical representation of the paths that can be taken for the user to navigate on an interface.

The purpose of this is to have a defined user path in front of you in order to have a global vision of the project and the sequence of the various actions.


3.
Tools + Techniques
Visual Design
Content Strategy

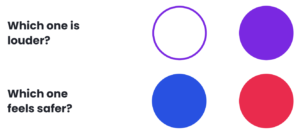
Visual design is the process of creating and arranging visual elements, such as colours, typography, and images, to communicate a message or enhance the aesthetic appeal of a product, service, or piece of content.
It is important to create a visually appealing and engaging experience for the user


<span data-metadata=""><span data-buffer="">How does this relate to UI?
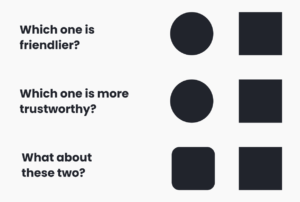
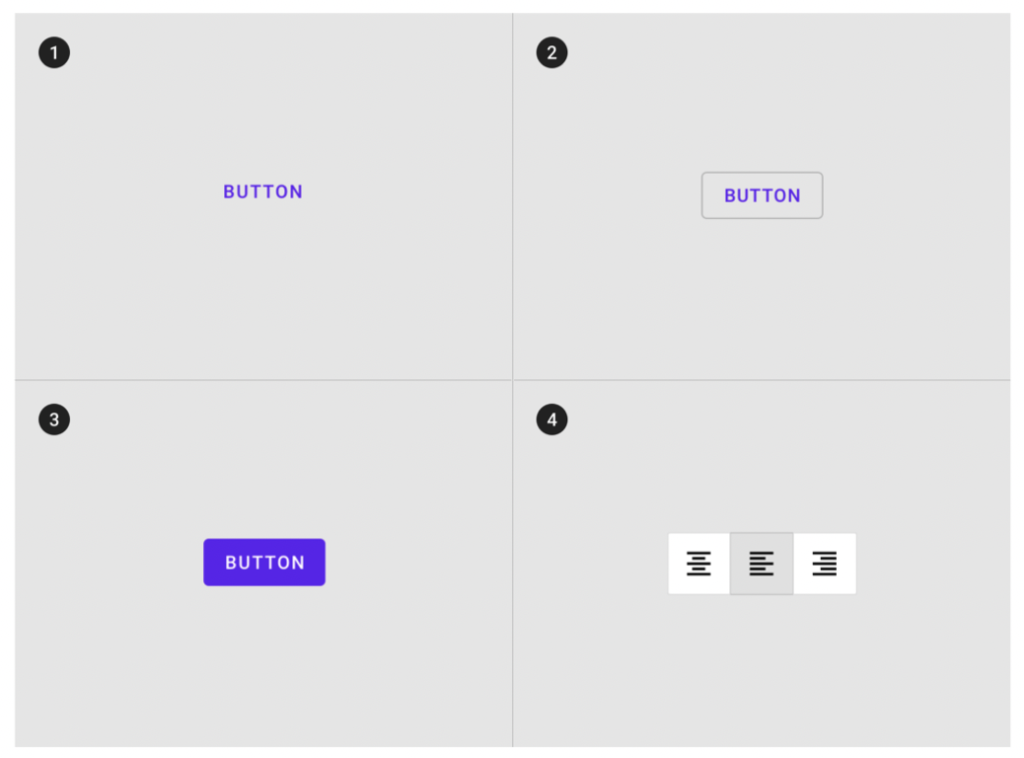
Shapes and colours are used to create a sense of hierarchy and visual contrast, which makes it easier for users to navigate through the interface.

We use shapes to create a consistent visual language that guides the user through the interface and helps them to understand the functions of different elements.
4.
Tools + Techniques
Usability Testing
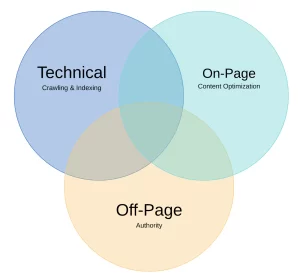
SEO Optimisation

Usability testing helps to identify potential problems that users may face when using a product. By addressing these issues, we can create a more user-friendly product that meets the needs and expectations of its target audience.

Identifying usability issues early on in the development process can save time and money in the long run. Fixing usability issues after a product has been released can be expensive and time-consuming, but catching these issues early on can help avoid these costly delays.